【分享】Adobe CC 2014 之『教你 6 招駕馭新世代』
其實從 CS5 以後,許多 Adobe 軟體都處於一個大爆走的進化狀態,很容易就讓使用者跟不上腳步。更別說 CS 版本才跳到了 CC 才一年初頭,沒想到 CC 居然又再進化成 CC 2014,這速度著實比 CS 時代要快上許多。所以我們可以預期明年夏天又將推出 CC 2015,而且又會搬出更多好料。但如果你不想落後潮流太多,不妨參考一下這些有助於你更熟悉 Adobe CC 2014 運作的好東西。
神速上手 Adobe CC 功能:
(1) 查找新功能的好地方 - Helpx.adobe.com
Adobe CC 給資深用戶最深刻的印象,莫過於它好像無時無刻都在推出新版本一樣,很難想像每套 CC 的軟體都在發表半年後又獲得了一次或兩次的功能進化。好比你買了一台新年式的跑車,車子才剛到你家車庫,但原廠卻急著打電話給你:『楊先生,我們免費的優化套件剛抵達,可以立即幫你升級 100 匹馬力嗎?』
理所當然,你好像找不到回絕這好康的藉口。另外,這感覺的確也蠻爽的,唯一的缺點在於升級的新功能太多,目不暇給來不及一一試用就是了。比如 Photoshop 就分別在 2013/9/8 和 2014/1/15,完成了兩次功能升級,所以軟體新功能的查找就變的別具意義,另外你還能看到一些實用的官方示範。
http://helpx.adobe.com/tw/support.html
點選你想深入了解的軟體,比如說 Photoshop,再點擊進入 "新增功能" 觀看
(2) 專業且免費的網路作品集 - Behance
基本上,很多設計師或攝影師都一定有個線上展示作品的地方,有可能是網站,也有可能是部落格。雖然說 Behance 成立的目的其實也是在展示作品,但範疇卻比前兩者更廣些,因為它的能見度會比網站或部落格來得高些。而且對象也會是以全世界的客戶為前提。
Behance 也可以說是設計圈的 Instagram,或說是登錄優秀設計師的電話本,許多客戶也可以透過 Behance 即時找尋到你或跟隨你。更重要的一點是上面臥虎藏龍的設計師真不少,所以也會間接砥礪你不斷地進步和更新自己。另外,它也能和你使用的 Adobe CC 做一些即時的作品發表,更重要的是 Adobe CC 用戶使用可是完全免費呢。搭配 CC 使用的方法可以參考一下官方說明:
http://helpx.adobe.com/tw/creative-cloud/kb/behance-integration-faq.html
http://helpx.adobe.com/tw/photoshop/using/behance-photoshop.html
我也把我近期的一些隨興插畫放在 Behance 上面分享給大家
https://www.behance.net/iambrent
(3) 線上字型庫的新思維 - Typekit
當設計跨電腦使用常會出現許多字型的問題,所以網頁選字、印刷輸出、文字編修的字型考量就會相當多。於是 Adobe 推出的解決方案就是 Typekit,將設計套用線上的字型範本,不僅可以讓設計師有許多字型的選擇,再來就是不需要擔心字型跑掉的問題。
https://typekit.com/
由於中文的造字哲學較複雜,所以 Typekit 暫時應該都只會以拼音文字為主,這是對於中文用戶比較可惜的一點。目前的新訊息是 Adobe 已經和 Google 開始著手字體合作的這個區塊。如果 Adobe 有更突破性的進化,也許 Typekit 對華人世界的影響就會更快些了。
http://blog.typekit.com/alternate/source-han-sans-cht/
(4) 雲端檔案存放 - Creative Cloud Files
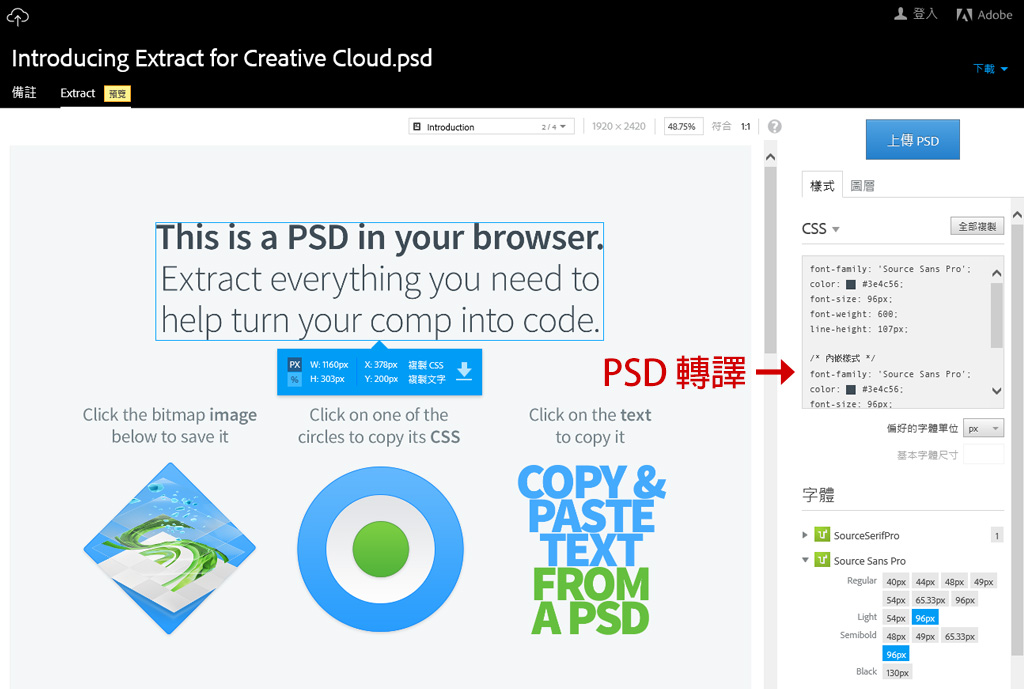
Adobe 並沒有愧對 Cloud 這個單字,所有註冊 Adobe 帳號的用戶都有 2G 的線上空間,至於 CC 用戶更有專屬的 20G 容量,不過這似乎對雲端世代還不夠驚奇。除了設計人員的檔案共享及設計協作外,Adobe 推出了一個線上 Extract (預覽) 的全新功能,讓網站設計人員及開發人員能夠即時檢視 PSD,並轉換更多 CSS 之類的資訊。
相信應該會有些不錯的新功能陸續被開發,不妨來體驗看看 Extract 這個新功能吧!
https://creative.adobe.com/zh-tw/products/files
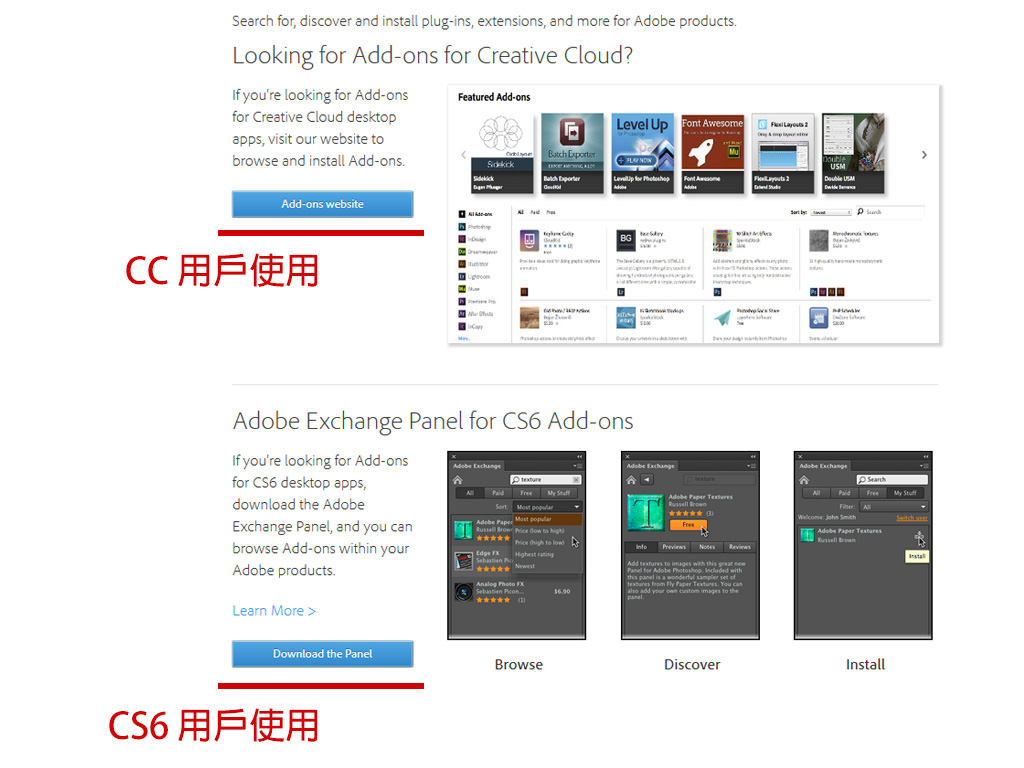
(5) Adobe 官方線上資源 - Adobe Add-ons
使用過 CS 軟體的人,應該都知道 Adobe 有個線上資源叫作 Adobe Exchange,包含了些插件、素材或支援檔案等讓大家來下載。大部分內容其實是由 Adobe 合作廠商所推出的,但當中的資源則區分為免費和付費。
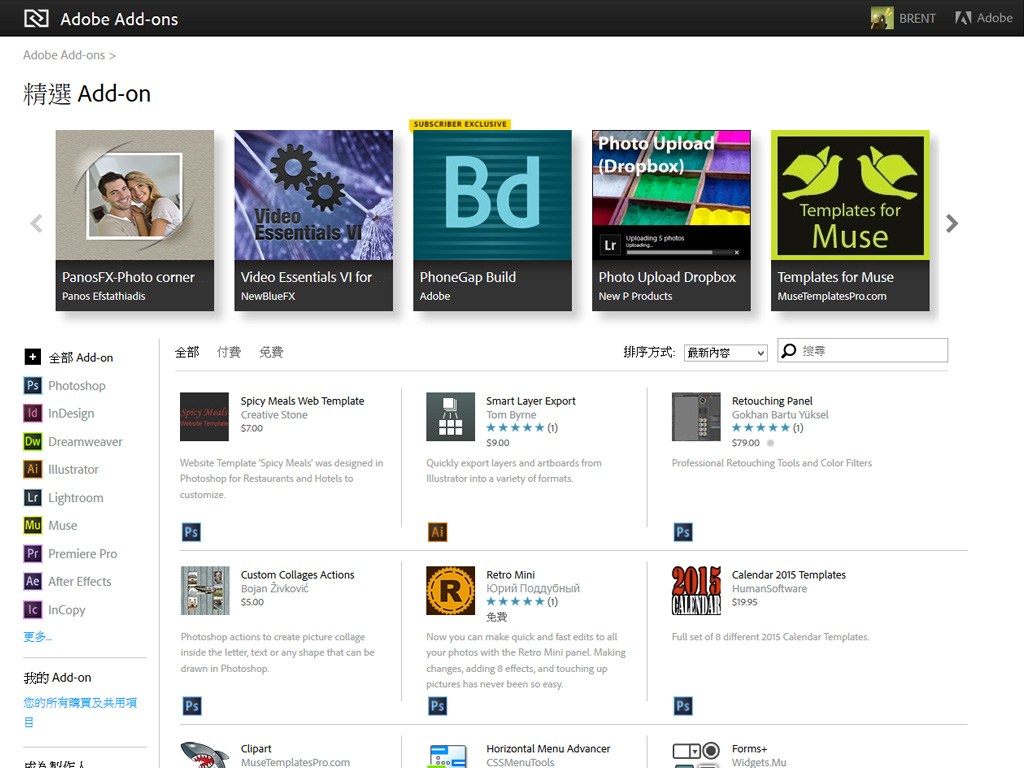
到了 Adobe CC 以後,官方將 Adobe Exchange 更名為 Adobe Add-ons。雖然不太清楚更名的用意為何,但分享的概念卻完整被保留下來,而且介面也更貼心、實用。Add-ons 依然還是一個分享平台,不過這次除了廠商可以為大家開發插件或分享資源外,所有用戶也可以來加入這個創意分享。很類似 App Store 那樣,不管你是單純想分享,還是想打響名聲、開創事業,這邊都歡迎有熱忱的設計師。
Adobe Add-ons
https://creative.adobe.com/addons
成為發佈商的方式,需要 Producer 這個動作
https://www.adobeexchange.com/producer
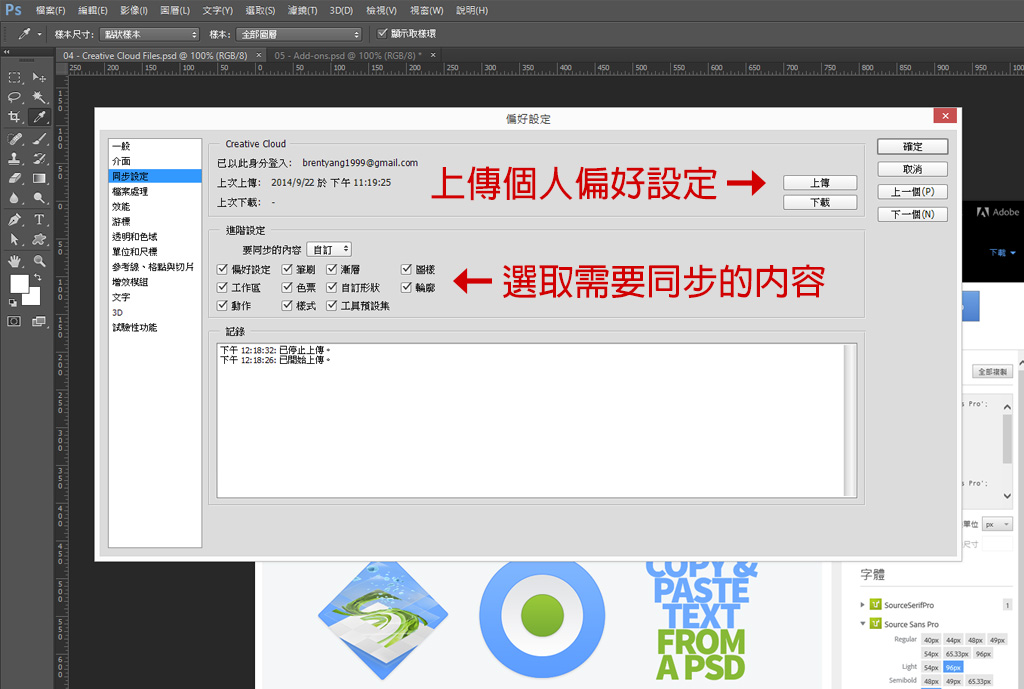
(6) 多機作業輕鬆搞定 - 同步設定狀態
為了增加工作的移動力,乃至於提升工作效率,其實許多設計師都會有桌電和筆電分別作業的習慣。我身邊的攝影師、插畫家、網頁設計師朋友們,他們也都是這樣完成手邊的工作,其實包含我自己也是。但使用軟體的時候,每個人都有自己習慣或擅用的功能、面板等等,就連色票、筆刷之類的資源都會有些個人喜好。
但切換不同電腦、平台作業,卻是件十足鱉腳的事情,你必須花許多時間完成介面調整,或資源轉移的動作。但 Adobe 似乎有查覺到大家切換的需要,在新的 Adobe CC 2014 讓我們可以很輕鬆地完成線上的工作區設定同步及資源轉換。(下面是 Photoshop 同步的方式,其他 Adobe 軟體執行同步也都類似這樣)
http://helpx.adobe.com/tw/photoshop/using/sync-settings.html
使用心得
以上這些好用的功能,應該可以讓大家更輕鬆、更快速地和 Adobe CC 2014 接軌上。開始期待明年夏天 Adobe 會帶給我們怎樣充滿驚喜的 Adobe CC 2015 了,新功能趕緊來啊!(摩拳擦掌)










0 意見